PATRICK JOUBERT
Conception, développement d'application métiers et sites internet depuis 2004.
Châtellerault, Paris ou ailleurs.
2017
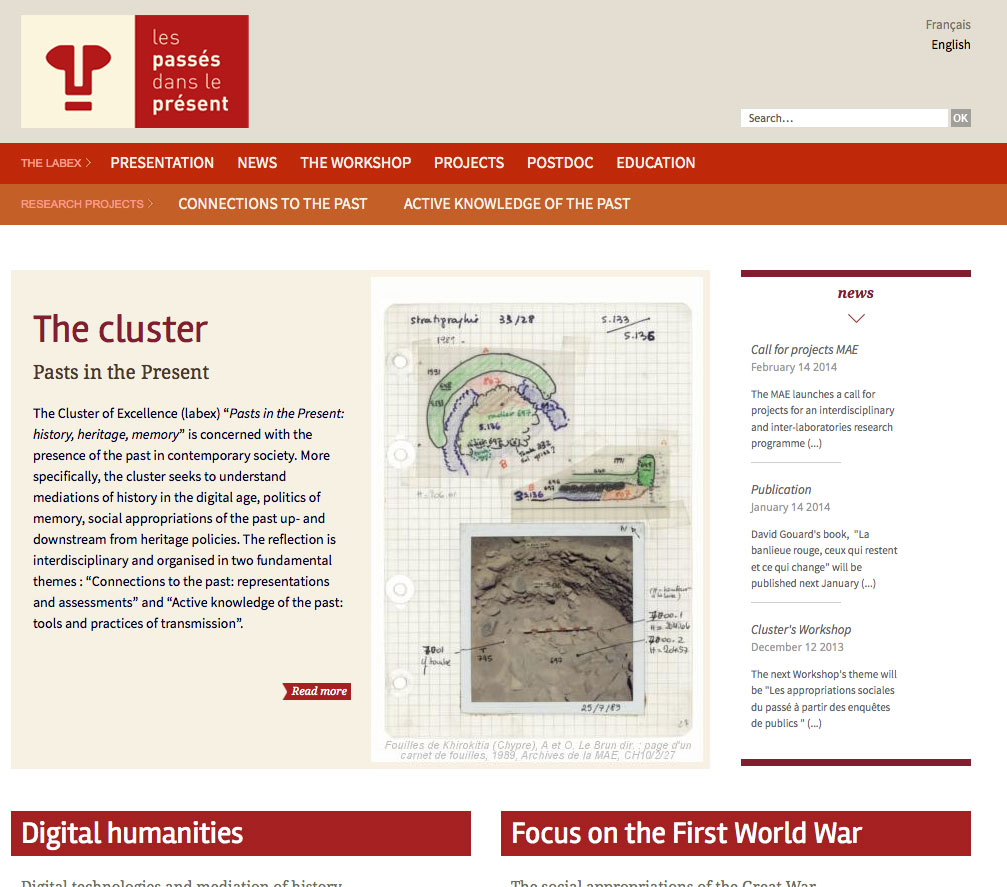
"Les Passés dans le Présent"
Conception et réalisation du site du Labex "Les Passés dans le Présent" pour l'Université de Paris X Nanterre
• Drupal, php, less, css, html, javascript, jquery,
Conception et réalisation du site du Labex "Les Passés dans le Présent" pour l'Université de Paris X Nanterre :
- Développements de modules Drupal;
- Création de thème;
- Site Bilingue
Projet mené à bien avec les collègues du Collectif Sur le toit
Identité visuelle créée par l'Endroit
La présentation du Labex :
Le Labex Les passés dans le présent : histoire, patrimoine, mémoire / Pasts in Present porte sur la présence du passé dans la société contemporaine. Il s’attache plus spécifiquement à comprendre les médiations de l’histoire à l’ère du numérique, les politiques mémorielles, les appropriations sociales du passé en amont et en aval des politiques patrimoniales.
Porté par l’Université Paris Ouest Nanterre La Défense, en association avec le CNRS, il fédère sur le campus de Nanterre la Maison Archéologie et Ethnologie, René-Ginouvès (MAE), les laboratoires Archéologies et sciences de l’antiquité (ArScAn), Préhistoire et technologie, Laboratoire d’ethnologie et de sociologie comparative (LESC), Institut des sciences sociales du politique (ISP), Modèles, Dynamiques, Corpus (Modyco), l’équipe de recherche Histoire des Arts et Représentations (HAR), ainsi que la Bibliothèque de documentation internationale contemporaine (BDIC).
Trois institutions patrimoniales majeures sont également partenaires : la Bibliothèque nationale de France (BnF), le Musée d’Archéologie nationale (MAN), à Saint-Germain-en-Laye, le Musée du Quai Branly (MQB).
2016
Extranet Actiparc PEP86
Création et réalisation en Drupal d’un intranet pour la gestion des patients du Centre Médico-Psycho Pédagogique des PEP86 (Pupilles de l’Ecole Publique).
Création et réalisation en Drupal d’un intranet pour la gestion des patients du Centre Médico-Psycho Pédagogique des PEP86 (Pupilles de l’Ecole Publique).
Cet outil gère :
– les fiches de 2500 patients
– les rendez-vous des différentes prises en charge assurées par les quelques 50 professionnels
– les plannings institutionnels
– les différents documents liés à la vie du patient
– la communication au sein de la structure
– diverses statistiques nécessaires pour les différents rapports d’activité
Drupal est utilisé ici dans sa fonction de Content Management Framework pour la création des différents modules et entités qui permettent de gérer les circuits de communication et de transmission des événements régissant la prise en charge d’un patient.
Une petite couche NodeJs/MongoDB tournant sur un container Docker fournit un micro service de consultation de référentiel
2015
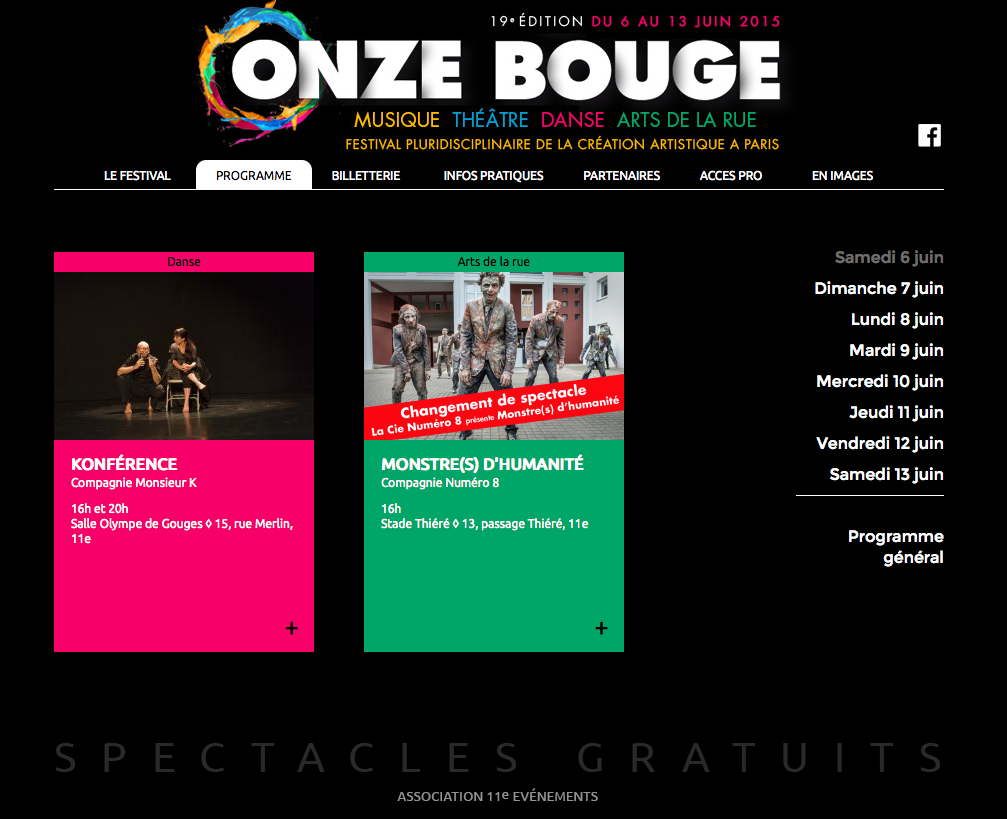
Festival Onze 2015
Réalisation avec Drupal de la nouvelle édition du Festival Onze.
Pour cette édition, qui acte 10 ans de collaboration, le site est toujours propulsé par Drupal (http://drupal.org).
2015
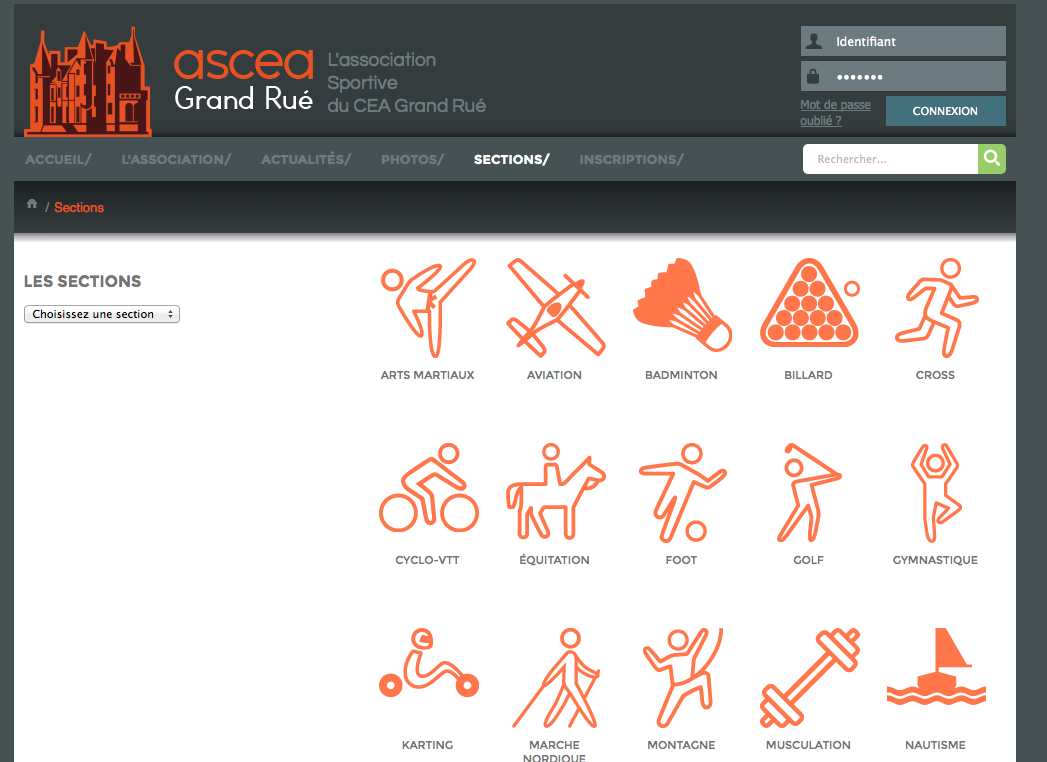
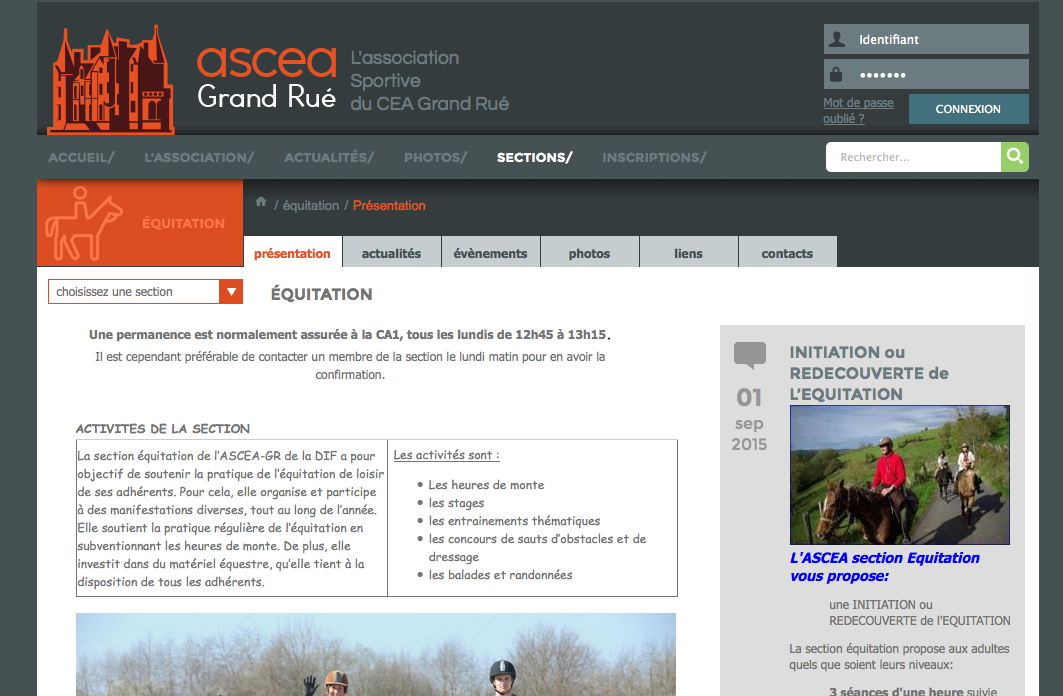
ASCEA
Conception et réalisation technique du site internet de l'association avec gestion des membres, importation d'albums photos, actualités, etc...
Réalisation du site de "L'association Sportive du CEA Grand Rué".
Au menu des fonctionnalités développées :
• Une page d'accueil personnalisable;
• Des actualités;
• Intégration d'albums photos en provenance de Flickr
• Création d'un espace pour chaque section sportive
• Gestion des membres et mise en place de tableaux de bord pour le suivi des cotisations et de statistiques de répartition
Le design du site a été réalisé par Jean François Long-Delourme aka http://www.peterpank.com/
2014
CELLF
Commanditaire :Sorbonne
Conception fonctionnelle et réalisation technique du site du CELLF de l'Université Paris Sorbonne et du CNRS
• Drupal, jquery, javascript, less, css, html, Vagrant, git
Objectifs du projet
Ce projet de refonte refonte du site du CELLF, que j'avais déjà réalisé en 2007, comportait plusieurs objectifs :
- Reprise et migration des données existantes pour les intégrer dans la nouvelle architecture Drupal
- Ajout d'un laboratoire supplémentaire, le CELLF 19-21
- Ajout de nouvelles fonctionnalités pour chacun des laboratoires et pour le Centre
- agenda,calendriers
- actualités
- Pages d'accueil des laboratoires modulaires
- Mise en valeur des contenus des programmes de recherche
- Design complètement repensé et plus actuel
Séquencement
Ce projet de 6 mois a été découpé en 4 phases principales (et classiques d'un projet)
- Conception d'une "maquette fonctionnelle" dont la vocation est de lister toutes les fonctionnalités présentes sur l'intégralité des futures pages et d'élaborer un story board de la navigation
- Conception de la maquette graphique : recherche des pistes graphiques puis application de ces recherches au cas concret des pages déterminées par la maquette fonctionnelle
- Développement des fonctionnalités :
- Création de modules drupal adhoc
- Templates sur mesure
- Intégration html du design
Suivi
Pour assurer le suivi des remarques, améliorations et anomalies, un outil de suivi dédié a été développé. En centralisant toutes les remarques, il permet :
- d'avoir une vision globale des différents chantiers ouverts, en cours et résolus (tant du point de vue du développement que de celui du client);
- d'éviter de nombreux mails et donc facilite le suivi du projet pour le client;
- Un nombre conséquents de remarques concernant l'utilisation du logiciel, cet outil constitue une base de connaissance à laquelle le client peut se référer.
La formation à l'utiilisation du back office s'est faite par la réalisation de tutoriels vidéos qui abordent progressivement les différents aspects de la gestion éditoriale de ce site.
Liste des technos utilisées :
Drupal : http://www.drupal.org
Jquery : http://jquery.com/
Less : http://lesscss.org/
Vagrant : http://www.vagrantup.com/ (intégration VMware)
Git : http://git-scm.com/
Crédits
Veronica Holguin (Miloeil) a concu et réalisé le design
Projet effectué dans le cadre du collectif Surletoit
2014
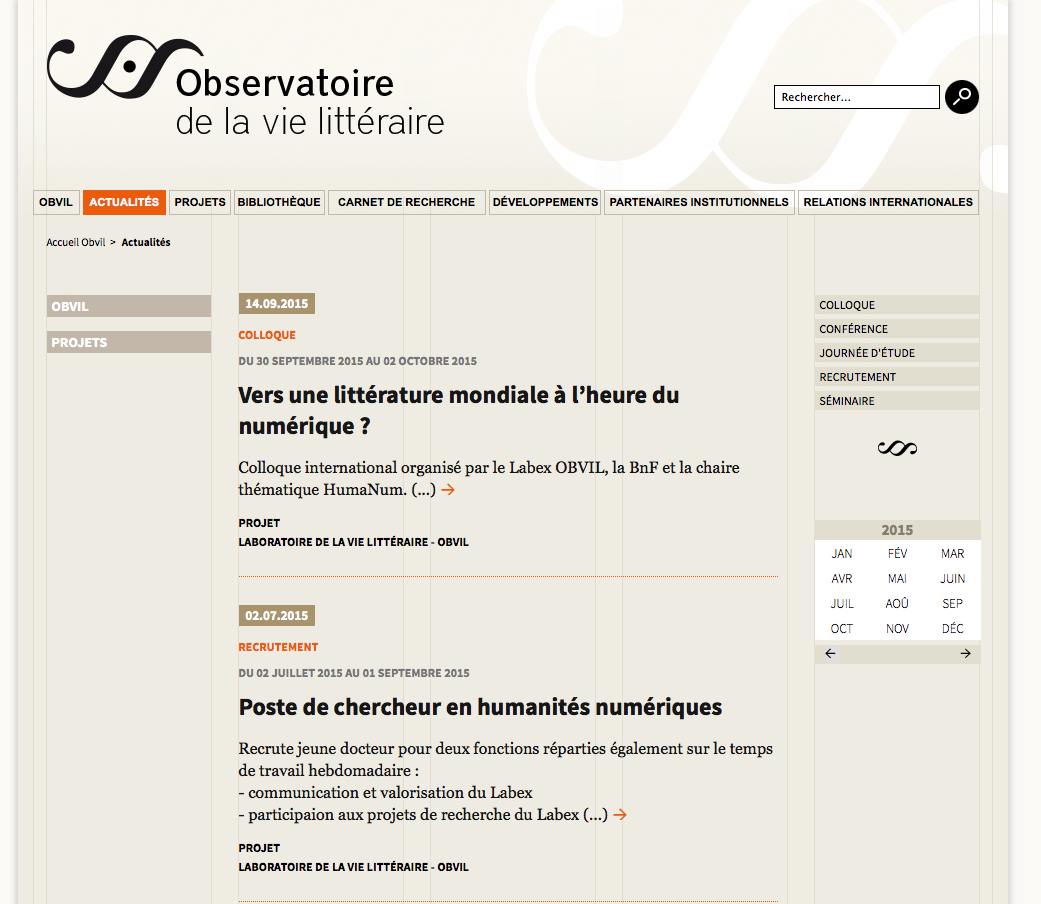
Obvil
Laboratoire d’excellence (label Labex) de "La Sorbonne Paris 4"
Réalisation technique du site et petite couche d'intégration html pour les différents corpus
Réalisation du site qui comporte :
- Un espace de présentation des différents projets du Labex;
- Une gestion des actualités générales du Labex et de chaque projet
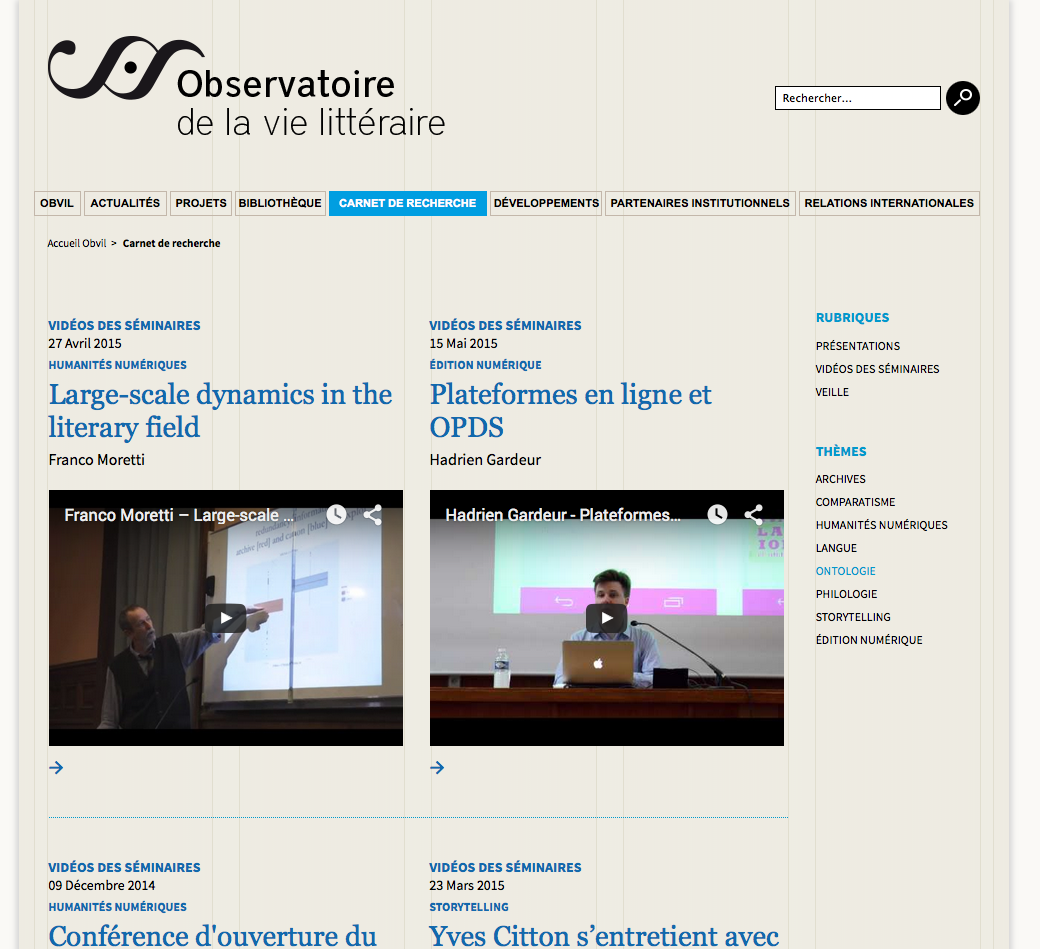
- Un partie "Carnets de recherche" ;
- Et d'autres choses (bibliothque, partenaires et institutionnels, etc....)
En plus de ce travail, une couche d'intégration html a été appliquée sur les gabarits de présentation des différents corpus.
Un exemple est visible ici http://obvil.paris-sorbonne.fr/corpus/moliere/moliere_amants-magnifiques-livret/
La conception et le design ont été réalisés par Mikaël Cixous (http://www.mikaelcixous.net)